記事最終更新日:2017年09月06日
記事投稿日:2017年07月26日
閲覧数:1518 views
第6回 便利なオススメWEBツール5選メモ -【Other】

はじめに
今回のD.M.C.【デベメモドットコム】の記事は「第6回 便利なオススメWEBツール5選メモ」ということで、Web上に公開されている様々な便利なツールをご紹介していきたいと思います。
EZ Map
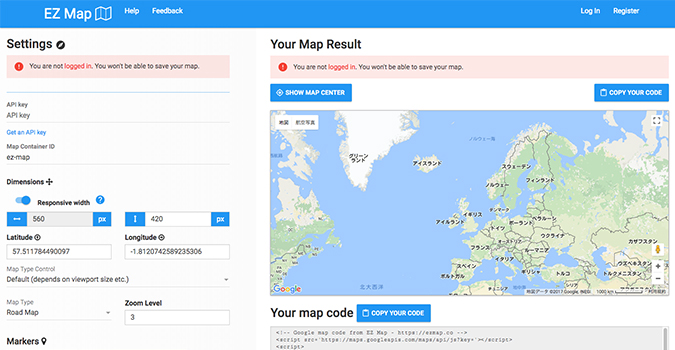
1つ目に紹介するのは「EZ Map」
このツールはGoogleMAPをオシャレに、かつ簡単にカスタマイズできるツールです。
また豊富なテンプレートから選択する事によってお手軽に使えるところもオススメです。

Styled Map Wizard
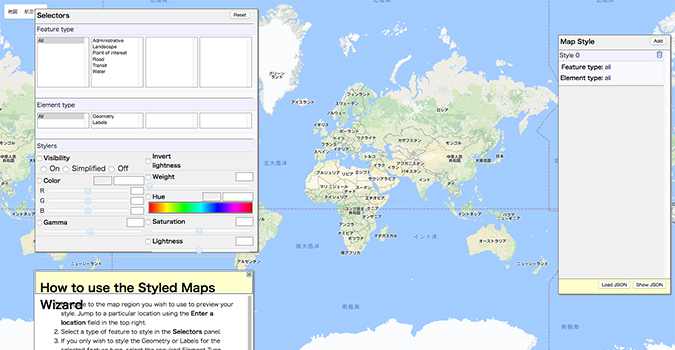
2つ目にに紹介するのは「Styled Map Wizard」
このツールも先ほど紹介したツールと同じくGoogleMAPもカスタマイズができるツールになっています。
結構細かな部分までカスタマイズして必要なオプションを吐き出してくれるので大変便利です。

W3C Markup Validator
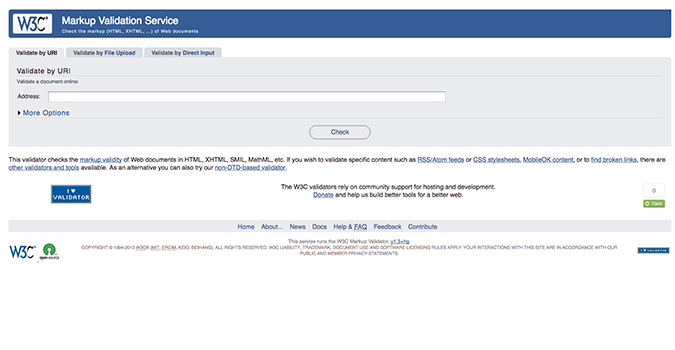
3つ目に紹介するのは「W3C Markup Validator」
こちらのツールはW3CのHTML文法・CSS文法のチェックツールです。
マークアップエンジニアならお世話になる事も多いツールで、さくっとチェックしたい時は重宝します。

Can I use
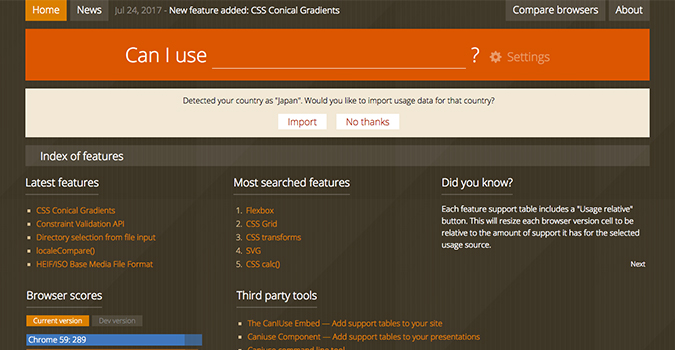
4つ目に紹介するのは「Can I use」
こちらもWeb制作者御用達のツールでHTML5やCSS3のブラウザ毎の対応状況をさくっと調べられるツールになっています。
古いブラウザにも対応しないといけない状況になった場合などはお世話になる事間違いなしのツールです。

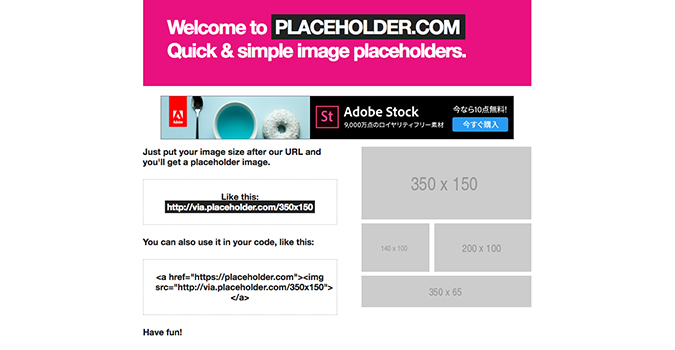
PLACEHOLDER.COM
最後に紹介するのは「PLACEHOLDER.COM」
このツールは制作時にサンプルで必要なサイズの画像を作らなくても必要なサイズを指定するだけで提供してくれる便利なツールです。
これは制作者だと地味に便利なツールなのでオススメです。

感想
今回の第6回で紹介したツールはいかがだったでしょうか?
次回も便利なツールを紹介したいと思いますのでお楽しみに。
About / ブログについて

D.M.C.【デベメモドットコム】はWEB制作に関することを中心に、
その他、関連する事まで出来るだけわかりやすく備忘録としてメモを残していくブログです。
このブログを通して少しでも為になる情報を発信して皆さんと共有できればとても嬉しいです。
