記事最終更新日:2017年09月06日
記事投稿日:2017年07月14日
閲覧数:1667 views
第4回 便利なオススメWEBツール5選メモ -【Other】

はじめに
今回のD.M.C.【デベメモドットコム】の記事は「第4回 便利なオススメWEBツール5選メモ」ということで、Web上に公開されている様々な便利なツールをご紹介していきたいと思います。
LUFTTOOLS
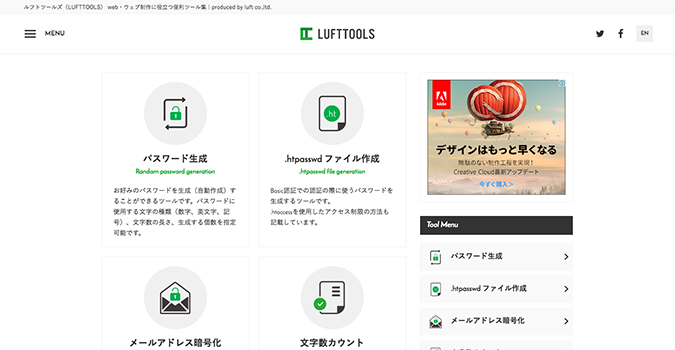
1つ目に紹介するのは「LUFTTOOLS」
制作時役立つツール集サイトで「パスワード生成」「.htpasswd ファイル作成」「メールアドレス暗号化」「文字数カウント」「IPアドレス」「環境変数確認」の6つのツールをこの一つのサイトで使用する事ができます。
UIもシンプルで非常に使いやすいのでオススメです。

Embed Responsively
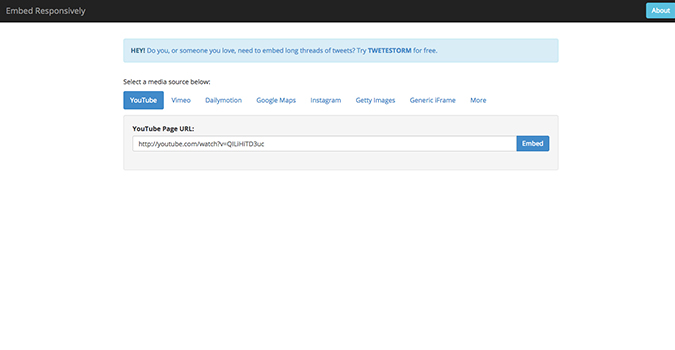
2つ目にに紹介するのは「Embed Responsively」
YouTubeとGoogleMapをサイトへ埋め込む際にCSSでレスポンシブ対応するのが一般的だと思いますが、この「Embed Responsively」ツールを使えばURLを貼り付けるだけで、レスポンシブ対応した埋め込みコードを吐き出してくれます。
ちょっとした事ですが、意外にめんどうだったりするので、オススメです。
また上記二つのサービスの他に「Viemo」「Dailymotion」「Instagram」「Vine」「Getty Images」「Generic iFrame」にも対応しています。

PXtoEM.com
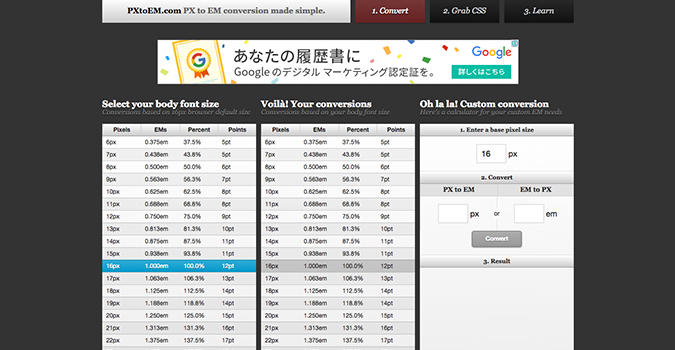
3つ目に紹介するのは「PXtoEM.com」
こちらのツールは基準値のフォントサイズを指定する事で相対的なサイズを一覧にしてくれます。
サイト制作時のCSSで単位を変換する時には結構役立ちます。

RQRWD
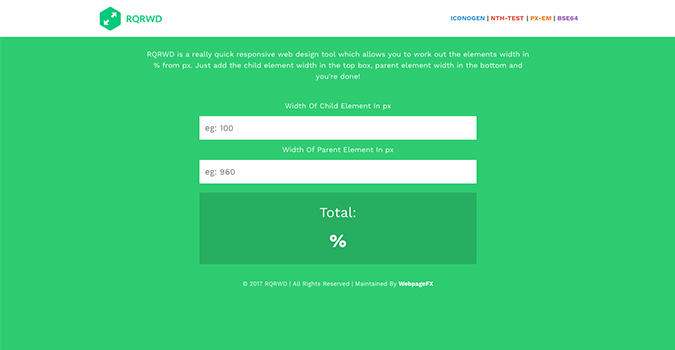
4つ目に紹介するのは「RQRWD」
レスポンシブサイト制作時にpxから%に変換する際に数値を入力するだけで、計算してくれるツールです。
見やすく使いやすいのでオススメです。

AccessAlarm
最後に紹介するのは「AccessAlarm」
このツールはGoogleアナリティクスからのレポートをメールまたはチャットワークのツールに通知してくれるサービスです。
また503エラーを検知した時も通知してくれるので、早急に対応する事ができます。

感想
今回の第4回で紹介したツールはいかがだったでしょうか?
次回も便利なツールを紹介したいと思いますのでお楽しみに。
About / ブログについて

D.M.C.【デベメモドットコム】はWEB制作に関することを中心に、
その他、関連する事まで出来るだけわかりやすく備忘録としてメモを残していくブログです。
このブログを通して少しでも為になる情報を発信して皆さんと共有できればとても嬉しいです。
